bRelated adalah widget posting terkait premium gratis untuk situs web Blogger dan Blogspot. Widget ini akan membantu pengunjung menemukan konten Anda semakin banyak. Dengan fitur-fitur keren seperti di bawah ini, Anda akan sangat menyukainya.
Fitur Widget Posting Terkait untuk Blogge
- Desain responsif.
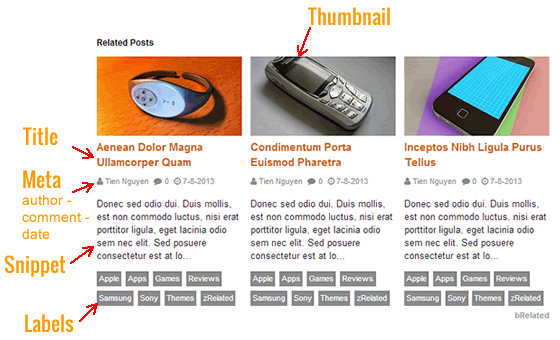
- Opsi fleksibel untuk menampilkan / menyembunyikan banyak hal: thumbnail, komentar, tanggal, nama penulis, label, dan cuplikan. Anda juga dapat dengan mudah memilih format tanggal atau memilih panjang cuplikan favorit untuk keperluan SEO.
- Berbagai Tata Letak dengan tiga gaya: 3/4/5 kolom
- Mendukung efek CSS3 keren, dan ikon Font Awesome untuk tag meta.
- Kompatibel dengan desain dan CSS Anda saat ini.
- Stabilitas . Widget posting terkait untuk Blogger ini terlalu berbeda dengan widget posting terkait lainnya yang disediakan oleh layanan pihak ketiga. Widget ini dilayani oleh layanan Blogger itu sendiri (via natural json). Jadi, Anda akan terus menggunakannya dengan benar, terlepas dari apakah layanan situs web kami masih berfungsi atau rusak. Berarti, widget ini akan bekerja dengan 100% tepat waktu (ZERO down time), dan Anda harus melihat ini akan membantu pengunjung Anda selalu melihat konten terkait Anda.
 |
| Cuplikan layar untuk contoh Widget Posting Terkait untuk Blogger Blogspot (Opsi Tampilan Penuh) |
Sebelum Menambahkan Widget
Sebelum menggunakan formulir di bawah ini untuk menambahkan widget Posting Terkait untuk blog Blogger, Anda perlu membuka kode template Anda dan menemukan kode seperti di bawah ini:
<b: sertakan data = 'post' name = 'post' />
Kemudian cukup masukkan setelah itu dengan kode di bawah ini:
<! - MULAI :: _ 140414_related_posts :: MULAI -> <b: if cond = 'data: blog.pageType == & quot; item & quot;'> <b: if cond = 'data: post.labels'> <b: loop values = 'data: post.labels' var = 'label'> <span class = '_ 140414_related_label' expr: post_id = 'data: post.id' expr: url = 'data: label.url' style = 'tampilan: tidak ada'> <data: label.name/> </span> </ b: lingkaran> </ b: jika> <div class = '_ 140414_related_posts' expr: post_id = 'data: post.id'> </div> </ b: jika> <! - END :: _ 140414_related_posts :: END ->
Terakhir, klik Simpan Template dan sekarang, Anda dapat mengkonfigurasi widget di bawah ini (saya menyebutnya "Plugin") dan menambahkannya ke situs Anda.
OPSI WIDGET
ANDA JUGA AKAN SUKA

Plugin Berbagi Gambar Sosial Sederhana untuk Blogger - Blogspot
Plugin Berbagi Gambar Sosial Sosial Sederhana memungkinkan pengunjung dapat membagikan gambar Anda langsung ke jejaring sosial mereka ketika mereka ... BACA SELENGKAPNYA
Plugin Blogger Sederhana Lompat ke Atas
Pengunjung Anda lelah untuk menggulir ke atas setelah membaca bagian bawah halaman konten Blogger yang panjang? Jika ya, Anda perlu lompat ke tombol atas untuk ... BACA LEBIH BANYAK

