Google reCAPTCHA baru menggunakan JavaScript
Google telah mengumumkan reCAPTCHA baru dengan keamanan lebih untuk melindungi situs web Anda dari spam dan jenis sistem otomatis lainnya.
Google menyediakan layanan ini secara gratis. Di sini kita akan membahas bagaimana menerapkan captcha ini di situs web Anda menggunakan JavaScript.
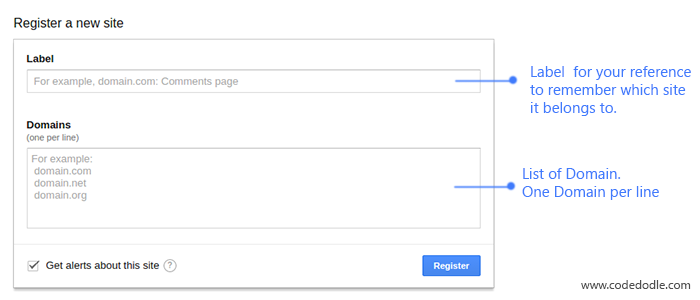
Mendaftar untuk reCAPTCHA
Untuk menggunakan layanan ini, Anda harus mendaftar untuk itu.
Anda perlu memberikan label untuk situs untuk mengidentifikasi nanti dan daftar domain, dengan masing-masing domain di baris baru di mana captcha harus ditampilkan.
Setelah Anda menyelesaikan proses pendaftaran, Anda akan diberi 2 pasangan kunci.
- kunci situs - digunakan untuk menampilkan widget di situs yang Anda daftarkan.
- rahasia - digunakan untuk mengesahkan komunikasi antara aplikasi backend Anda dan server reCAPTCHA untuk memverifikasi respons pengguna.
Amankan kunci rahasia untuk alasan keamanan
Menampilkan reCAPTCHA
ReCAPTCHA dapat ditampilkan secara Otomatis (HTML) atau Eksplisit (JS) . Di sini metode eksplisit digunakan menggunakan JavaScript.
API JavaScript reCAPTCHA
grecaptcha.render(container, parameters)- container - Entah ID (string) atau elemen DOM HTML tempat widget harus di-render.
- parameter - Objek yang berisi pasangan nilai kunci konfigurasi reCAPTCHA.
Param Nilai-nilai Default Deskripsi Pilihan sitekey Kunci situs Anda didapat setelah mendaftar. Tidak tema gelap, terang cahaya Tema warna widget iya nih mengetik audio, gambar gambar Jenis CAPTCHA yang akan ditampilkan. iya nih panggilan balik Fungsi panggilan balik Anda yang dijalankan ketika pengguna mengirimkan respons CAPTCHA yang berhasil. Respons pengguna, g-recaptcha-response, akan menjadi input untuk fungsi panggilan balik Anda. iya nih
Metode ini menjadikan wadah sebagai widget reCAPTCHA dan mengembalikan ID dari elemen widget yang baru dibuat.
Contoh
var captchaContainer = null;
var loadCaptcha = function() {
captchaContainer = grecaptcha.render('captcha_container', {
'sitekey' : '',
'callback' : function(response) {
console.log(response);
}
});
};grecaptcha.reset(widget_id)- widget_id (Opsional) - Id widget untuk mengatur ulang. Jika tidak disediakan, default ke widget pertama yang dibuat.
Atur ulang widget.
grecaptcha.getResponse(widget_id)- widget_id (Opsional) - Id widget untuk mendapatkan respons. Jika tidak disediakan, default ke widget pertama yang dibuat.
Mendapat respons widget reCAPTCHA.
Memuat API JS reCAPTCHA
The JS reCAPTCHA API harus dimuat untuk membuat widget. Dua parem permintaan harus diteruskan dalam permintaan saat memuat API.
- onload - Metode untuk memanggil setelah API berhasil dimuat.
- render - Baik Secara Otomatis (memuat) atau Eksplisit (eksplisit) .
<script src="https://www.google.com/recaptcha/api.js?onload=loadCaptcha&render=explicit" async defer></script>Contoh
<html>
<head>
<title>Loading captcha with JavaScript</title>
<script type='text/javascript'>
var captchaContainer = null;
var loadCaptcha = function() {
captchaContainer = grecaptcha.render('captcha_container', {
'sitekey' : 'Your sitekey',
'callback' : function(response) {
console.log(response);
}
});
};
</script>
</head>
<body>
<form action="http://www.codedodle.comxa.com/demos/recaptcha/submit.php" method="POST">
<label>Username: <input type="text" name="username" /></label>
<small>Are you a robot?</small>
<div id="captcha_container"></div>
<input type="submit" value="Submit">
</form>
<script src="https://www.google.com/recaptcha/api.js?onload=loadCaptcha&render=explicit" async defer></script>
</body>
</html>
Respons dari tantangan captcha pengguna bisa didapat tiga cara. Itu bisa seperti,
- g-recaptcha-response - parameter POST dalam formulir yang dikirimkan
- grecaptcha.getResponse (widget_id) - akan memberikan respons setelah pengguna menyelesaikan captcha.
- Argumen string ke fungsi callback yang ditentukan dalam objek config yang diteruskan ke metode render.
Dalam demo yang disediakan, callback akan mengingatkan string respons dan input formulir " g-recaptcha-response " akan digunakan untuk memverifikasi respons.
Memverifikasi - Manusia atau Robot?
Setelah kami mendapat respons tantangan pengguna, kami perlu membuat permintaan ke google recaptcha API dengan respons pengguna dengan backend untuk mendapatkan hasilnya.
URL untuk meminta hasilnya adalah,
URL: https : // www . google . com / recaptcha / api / siteverify ? secret = your_secret & response = response_string & remoteip = user_ip_address
Setelah pengguna mengirimkan formulir, permintaan GET dikirim ke tautan di atas dengan rahasia , response_string .
Format Tanggapan
{
"success": true|false,
"error-codes": [...] // optional
}
Untuk daftar lengkap kode kesalahan yang tersedia, silakan kunjungi - Dokumentasi Google
Verifikasi Backend
Di sisi server, respons dari formulir dan rahasia harus digunakan untuk meminta tautan yang disediakan untuk memverifikasi respons tantangan captcha pengguna. Di sini PHP digunakan untuk memverifikasi respons. Anda dapat menggunakan bahasa apa pun, tetapi prosesnya sama.
Kode Backend dalam PHP
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
// Construct the Google verification API request link.
$params = array();
$params['secret'] = 'Your secret key here.'; // Secret key
if (!empty($_POST) && isset($_POST['g-recaptcha-response'])) {
$params['response'] = urlencode($_POST['g-recaptcha-response']);
}
$params['remoteip'] = $_SERVER['REMOTE_ADDR'];
$params_string = http_build_query($params);
$requestURL = 'https://www.google.com/recaptcha/api/siteverify?' . $params_string;
// Get cURL resource
$curl = curl_init();
// Set some options
curl_setopt_array($curl, array(
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => $requestURL,
));
// Send the request
$response = curl_exec($curl);
// Close request to clear up some resources
curl_close($curl);
$response = @json_decode($response, true);
if ($response["success"] == true) {
echo '<h3 class="alert alert-success">Login Successful</h3>';
} else {
echo '<h3 class="alert alert-danger">Login failed</h3>';
}
}
Posted by , Published at Maret 31, 2019 and have
0
komentar