Jika Anda tidak ingin membuat halaman statis untuk memasukkan formulir kontak untuk Blogger sebagai tip saya, atau juga tidak ingin meletakkannya di kanan
Jika Anda tidak ingin membuat halaman statis untuk memasukkan formulir kontak untuk Blogger sebagai tip saya, atau juga tidak ingin meletakkannya di sidebar kanan. Jadi tip ini mungkin menjadi pilihan sempurna Anda, buat kotak kontak mengambang.
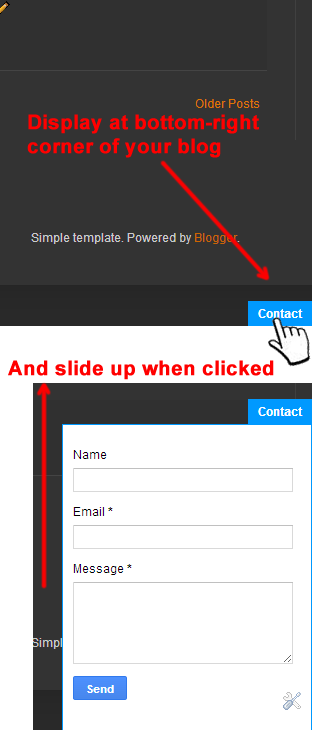
Tangkapan layar
 |
| Formulir Kontak Terapung untuk Blogger |
Demo video
Cara membuatnya
Tambahkan jQuery dan Contact Form Gadget
Jika blog Anda tidak memiliki jQuery sebelumnya, baca saja tutorial saya . Saya juga menulis artikel untuk membantu Anda mengetahui cara menambahkan gadget Formulir Kontak untuk blog Anda. Jika Anda tidak menambahkan satu, silakan baca tutorialnya .
Tambahkan Css dan Javascript
Silakan tempel kode di bawah ini sebelumnya
]]></b:skin>di templat Anda/ * Formulir Kontak yang Mengambang oleh BloggerItems.com * / .ContactForm, .ContactForm .title { display: tidak ada; } .floating-ct { posisi: tetap; lebar: 250px; kanan: 0; bawah: 0; z-index: 999; } .floating-ct-head a { padding: 5px 10px; latar belakang: # 09f; warna putih; font-weight: bold; display: inline-block; * tampilan: blok; zoom: 1; } .floating-ct-body { tinggi: 285px; latar belakang: putih; perbatasan: 1px solid # 09f; padding: 10px; display: tidak ada; } .floating-ct-head { perataan teks: kanan; } .floating-ct-body .ContactForm { margin: 0; tampilan: blok! penting; }
Kemudian rekatkan kode di bawah ini sebelum
</body>memberi tag pada templat Anda<script type = 'text / javascript'> // <! [CDATA [ / * Formulir Kontak yang Mengambang oleh BloggerItems.com * / $ ('body'). append ('<div class = "floating-ct"> <div class = "floating-ct-head"> <a href="#no-move"> Kontak </a> </ div> <div class = "floating-ct-body"> </div> </div> '); $ ('. ContactForm'). AppendTo ('. Floating-ct-body'); var slide_up_ct = false; $ ('. floating-ct-head a'). klik (fungsi () { if (! slide_up_ct) { slide_up_ct = true; $ ('. floating-ct-body'). slideDown (); } lain { slide_up_ct = false; $ ('. floating-ct-body'). slideUp (); } }); //]]> </script>
Posted by , Published at Maret 31, 2019 and have
0
komentar


