CARA MUDAH MEMBUAT SITEMAP UNTUK BLOG
Sitemap pada blog adalah sebuah laman yang berisi tentang daftar konten dari sebuah blog atau situs. Ibarat situs adaalah sebuah buku si-Sitemap ini berarti adalah daftar isinya dimana disetiap pengunjung blog akan dapat dengan mudah mencari letak informasi dengan membaca atau melihat laman blog.
Selain sebagai naigasi yang bisa menunjukan seluruh konten dalam sebuah laman Sitemap biasanya sudah tersusun berdasarkan kategori atau label-label tertentu tergantung si pembuat website mengelompokan konten-konten atau postinganya masuk kedalam kategori atau lebel apa.
Lalu apakah blog saya perlu adanya laman sitemap? sebenrnya tidak harus namun tergantung tujuan dari si pembuat blog dan biasanya jika blog tersebut ingin didaftarkan ke Google Adsense laman sitemap ini perlu, agar memenuhi sayarat Setandar Kebijakan Google Adsense.
Disini saya akan menyediakan kode HTML yang bisa anda gunakan untuk membuat Sitemap pada blog anda dengan memasukanya melalui mode HTML disini anda juga hanya tinggal mencopy dan merubah nama blog saya menjadi nama blog anda seperti apa caranya?? simak ulasanya dibawah ini.
CARA MEMBUAT PETA SITUS
- Langakah pertama adalah copy kode dibawah ini dan pastikan tidak ada yang tersisa :
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<br />
<div id="toc">
<script src="https://googledrive.com/host/0B2ww3WS8P1MJM2JkeHlyUVp4dnc/" type="text/javascript"></script>
<script src="https://www-sneeit-com.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
- Selanjutnya adalah mengganti nama blog saya yang dicetak tebal dan berwarna hitam dengan nama blog anda
- Jika sudah terapkan kode tersebut kedalam blog anda dengan membuat laman baru, caranya adalah :
- Masuk ke Blogger
- Masuk ke kolom Laman kemudian buat Laman Baru
- Beri judul Laman dengan "Sitemap" ataupun "Peta Situs"
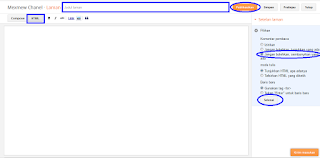
- Masukan kode diatas kedalam laman baru tersebut melalui mode HTML , atur dengan mengganti mode "Compose" menjadi "HTML" terletak di pojo kiri atas menu bar pembuatan Laman Baru
- Paste kode tersebut melalui mode HTML tadi, pastikan URL situs saya sudah diganti dengan situs anda
- Jika laman situs ini tidak ingin dikomentasi penginjung, atur dengan masuk ke kolom "Setelan Entri"
- Klik roda gigi ( Pilihan )
- Dalam pilihan komentar pembaca, pilih "Jangan Bolehkan"
- Jika sudah klik selesai
- Selanjutnya anda dapat langsung mempublish dengan klik tombol "Publishkan" karena biasanya dalam pembuatan peta situs menggunakan mode HTML ini tidak tersedia untuk "Pratinjau" jadi anda bisa langsung publish dan bisa anda lihat hasilnya.
Jika peta situs sudah selesai dibuat jangan lupa untuk menautkan link laman Sitemap ini kedalam menu bar pada homepage Blog anda sehingga pengunjung dapat menemukan laman peta situs ini dengan mudah.
Untuk upaya Optimasi SEO biasanya Peta Situs atau Sitemap juga dikirim ke Google Webmaster Tool agar konten dari situs anda dapat mudah dan cepat terindeks oleh Google dan buat anda yang belum tahu cara mengirim peta situs ke Google Webmaster Tool silahkan baca : Cara Mudah Mengirim Sitemap ke Google Webmaster Tool Disana saya juga sudah membahas cara mengirim Peta Situs dan semoga dapat membantu anda.
Jika sobat merasa kesulitas mungkin sobat bisa menyimak vide berikut ini yang membahas tentang Cara membuat sitemap untu blog :
Jika sobat merasa kesulitas mungkin sobat bisa menyimak vide berikut ini yang membahas tentang Cara membuat sitemap untu blog :
Mungkin hanya cukup sampai disini saja sharing saya malam ini dan smoga dapat membantu dan berguna bagi anda dalam Membuat Sitemap, jika ada yang kurang jelas dalam penyampaian anda atau mengalami kesulita dalam pembuatan peta situs untuk blog jangan sungkan untuk bertanya dan Insyaalah akan saya jawab semampu saya. SALAM!
" Cara Membuat Sitemap Untuk Blog "
Posted by , Published at April 01, 2019 and have
0
komentar