Cara Membuat App Bar Android Sederhana dengan App Inventor
Cara Membuat App Bar Android dengan App Inventor. Toolbar android atau app bar ada juga yang menyebut action bar merupakan unsur paling penting dari sebuah aplikasi, app bar menyediakan struktur visual dan interaktif yang ramah terhadap pemakainya untuk memudahkan navigasi dan akses cepat ke item-item lainnya. Sebuah app bar harus secara cepat memberi pemahaman kepada penggunanya bagaimana bekerjanya aplikasi tersebut.
Pada kesempatan kali ini saya ingin membuat app bar yang cukup sederhana mengunakan App Inventor, app bar saya akan terdiri dari tombol Back (panah kiri), Home, Share, dan Title (judul), jadi tampilannya akan seperti di bawah ini:
Komponen App Inventor yang dibutuhkan untuk membuat app bar di atas adalah:
2 buah HorizontalArrangement (untuk kotak luar dan kotak Label))
3 buah Button (Back, Home, Share)
1 buah Label (Daftar Isi)
Warna background bisa Black, Gray, Purple, Brown, dsb
Icon panah, rumah, dan share yang berwarna putih bisa dibuat dengan Photoshop atau CorelDraw, bisa juga di download dari situs Material Design: material.io. Atau gampangnya download saja di sini.
Langsung saja buka App Inventor. Buat proyek baru / Start new project, beri nama misalnya appbarku.
Hilangkan tanda centang pada ShowStatusBar dan TitleVisible
Drag-n-drop komponen HorizontalArrangement, ubah properties AlignVertical: Center, Height: 10 percent, dan Width: Fill parent
Ubah juga warna backgroundnya, terserah sobat. Di sini saya pakai BackgroundColor: Black.
Kita upload dulu file-file untuk icon button, caranya di bawah kolom Media sobat tinggal klik Upload File satu per satu.
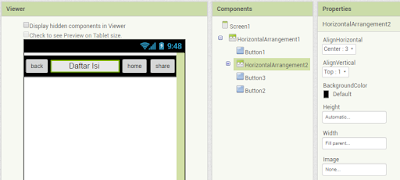
Selanjutnya kita drag-n-drop button1 untuk tombol back ke dalam kotak HorizontalArrangement1 , kemudian drag-n-drop lagi HorizontalArrangement2 di samping kanan button1 (untuk wadah Judul appbar), masukkan Label1 ke dalam HorizontalArrangement2, ubah Text menjadi “Daftar Isi” dan FontSize: 18. Selanjutnya tambah lagi berturut-turut: button2, button3 untuk tombol home dan share di samping HorizontalArrangement2, ubah AlignHorizontal: Center, dan Width HorizontalArrangement2 menjadi Fillparent.
Susunannya akan seperti ilustrasi di bawah ini:
Tahap selanjutnya adalah mengganti tombol-tombol menjadi icon dan mengubah warna background-nya. Untuk memasukkan icon ke dalam button, silakan klik button yang ada kemudian scroll Propertiesnya ke bawah sampai pada Image: None… klik None… lalu ganti dengan file arrow_back.png dari daftar Upload File … dan begitu juga untuk tombol homedan share.
Height dan Width untuk setiap button ganti menjadi 24 pixels dan jangan lupa nama Text-nya dihapus jadi kosong. Di sini tampak icon otomatis akan berwarna putih dengan latar default (hitam), tapi untuk label judul kita akan mengubahnya Text berwarna putih dengan latar hitam. Karena latar belakangnya adalah HorizontalArrangement2, maka ubah BackgroundColor: None…. Untuk mengubah warna teks Judul silakan klik Label1, lalu scrollProperties paling bawah ubah TextColor: White.
Agar icon tidak terlalu mepet ke pinggir dan terlihat rapi, bisa diganjal pakai label tapi jangan lupa Properties Text-nya dikosongkan.
Supaya sobat tidak pusing mencari komponen mana yang terlihat di tampilan (Viewer), sobat bisa ubah namanya, caranya mudah tinggal klik komponen lalu klik Rename.
Hasil akhirnya akan seperti di bawah ini:
Demikian cara merancang app bar sederhana dengan App Inventor, semoga bermanfaat.***
Pada kesempatan kali ini saya ingin membuat app bar yang cukup sederhana mengunakan App Inventor, app bar saya akan terdiri dari tombol Back (panah kiri), Home, Share, dan Title (judul), jadi tampilannya akan seperti di bawah ini:
Komponen App Inventor yang dibutuhkan untuk membuat app bar di atas adalah:
2 buah HorizontalArrangement (untuk kotak luar dan kotak Label))
3 buah Button (Back, Home, Share)
1 buah Label (Daftar Isi)
Warna background bisa Black, Gray, Purple, Brown, dsb
Icon panah, rumah, dan share yang berwarna putih bisa dibuat dengan Photoshop atau CorelDraw, bisa juga di download dari situs Material Design: material.io. Atau gampangnya download saja di sini.
Langsung saja buka App Inventor. Buat proyek baru / Start new project, beri nama misalnya appbarku.
Hilangkan tanda centang pada ShowStatusBar dan TitleVisible
Drag-n-drop komponen HorizontalArrangement, ubah properties AlignVertical: Center, Height: 10 percent, dan Width: Fill parent
Ubah juga warna backgroundnya, terserah sobat. Di sini saya pakai BackgroundColor: Black.
Kita upload dulu file-file untuk icon button, caranya di bawah kolom Media sobat tinggal klik Upload File satu per satu.
Selanjutnya kita drag-n-drop button1 untuk tombol back ke dalam kotak HorizontalArrangement1 , kemudian drag-n-drop lagi HorizontalArrangement2 di samping kanan button1 (untuk wadah Judul appbar), masukkan Label1 ke dalam HorizontalArrangement2, ubah Text menjadi “Daftar Isi” dan FontSize: 18. Selanjutnya tambah lagi berturut-turut: button2, button3 untuk tombol home dan share di samping HorizontalArrangement2, ubah AlignHorizontal: Center, dan Width HorizontalArrangement2 menjadi Fillparent.
Susunannya akan seperti ilustrasi di bawah ini:
Tahap selanjutnya adalah mengganti tombol-tombol menjadi icon dan mengubah warna background-nya. Untuk memasukkan icon ke dalam button, silakan klik button yang ada kemudian scroll Propertiesnya ke bawah sampai pada Image: None… klik None… lalu ganti dengan file arrow_back.png dari daftar Upload File … dan begitu juga untuk tombol homedan share.
Height dan Width untuk setiap button ganti menjadi 24 pixels dan jangan lupa nama Text-nya dihapus jadi kosong. Di sini tampak icon otomatis akan berwarna putih dengan latar default (hitam), tapi untuk label judul kita akan mengubahnya Text berwarna putih dengan latar hitam. Karena latar belakangnya adalah HorizontalArrangement2, maka ubah BackgroundColor: None…. Untuk mengubah warna teks Judul silakan klik Label1, lalu scrollProperties paling bawah ubah TextColor: White.
Agar icon tidak terlalu mepet ke pinggir dan terlihat rapi, bisa diganjal pakai label tapi jangan lupa Properties Text-nya dikosongkan.
Supaya sobat tidak pusing mencari komponen mana yang terlihat di tampilan (Viewer), sobat bisa ubah namanya, caranya mudah tinggal klik komponen lalu klik Rename.
Hasil akhirnya akan seperti di bawah ini:
Demikian cara merancang app bar sederhana dengan App Inventor, semoga bermanfaat.***
Thursday, 7 March 2019
Cara Membuat Cover E-book Android dengan App Inventor
Cara Membuat Cover E-book Android dengan App Inventor. Walaupun ada peribahasa Don’t judge a book by its cover, tetap saja cover atau jilid buku memegang peran penting sebagai etalase isi buku tersebut, cover sebuah buku masih mampu memikat dan menarik minat calon pembacanya. Begitu pula dengan e-book atau buku elektronik yang kini banyak dipajang di Google Play, covernya mesti diupayakan semenarik mungkin, dengan desain grafis yang profesional.
Thursday, 28 February 2019
Cara Membuat Teks Halaman Web Menggunakan Kode HTML dan CSS
Mempelajari kode HTML, CSS, dan Javascript hukumnya wajib bagi yang ingin belajar mendesain dan membuat halaman web, namun bahasa pemrograman web ini juga banyak manfaatnya dalam pembuatan aplikasi android berbasis teks, seperti aplikasi tutorial, e-book, atau novel. Jadi kali ini saya ingin berbagi ilmu cara pembuatan teks dengan format HTML dan CSS yang nantinya sangat berguna bila sobat akan membuat aplikasi android yang content-nya didominasi teks dan gambar.
Tuesday, 19 February 2019
Cara Membuat Banner Promosi di Instagram dengan Corel Draw 2018
Cara Membuat Banner Promosi di Instagram dengan Corel Draw 2018. Dari tahun ke tahun pengguna sosial media Instagram di Indonesia terus meningkat, tercatat tahun 2017 saja, pengguna IG sudah menyentuh angka 45 juta. Rupanya masyarakat sudah mulai beralih pada konten yang lebih praktis, berupa konten gambar dan video dengan sedikit teks. Karena kepraktisannya itu, media sosial Instagram banyak dimanfaatkan untuk kepentingan bisnis atau promosi lewat banner promosi.
Selasa, 5 Februari 2019
Cara Mudah Membuat Layar Splash Screen Android dengan App Inventor
Splash Screen adalah tampilan layar pertama yang muncul ketika sobat membuka aplikasi mobile sementara aplikasi tersebut sedang loading. Contohnya saat pertama kali sobat membuka aplikasi Facebook atau Twitter akan muncul layar seperti di bawah ini:
Posted by , Published at April 01, 2019 and have
0
komentar